利用pandas做数据分析统计应用---统计二胎年龄差距
本文共 918 字,大约阅读时间需要 3 分钟。
源码和数据文件见上述链接。
本文数据提取自深圳市2019年某次公租房申请公示名单,移除了非身份证的数据。
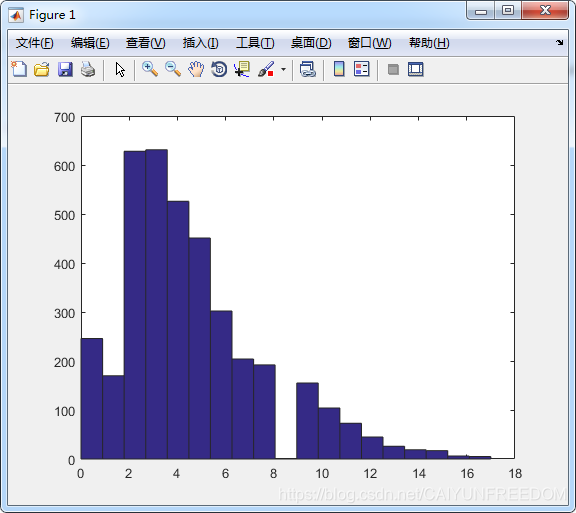
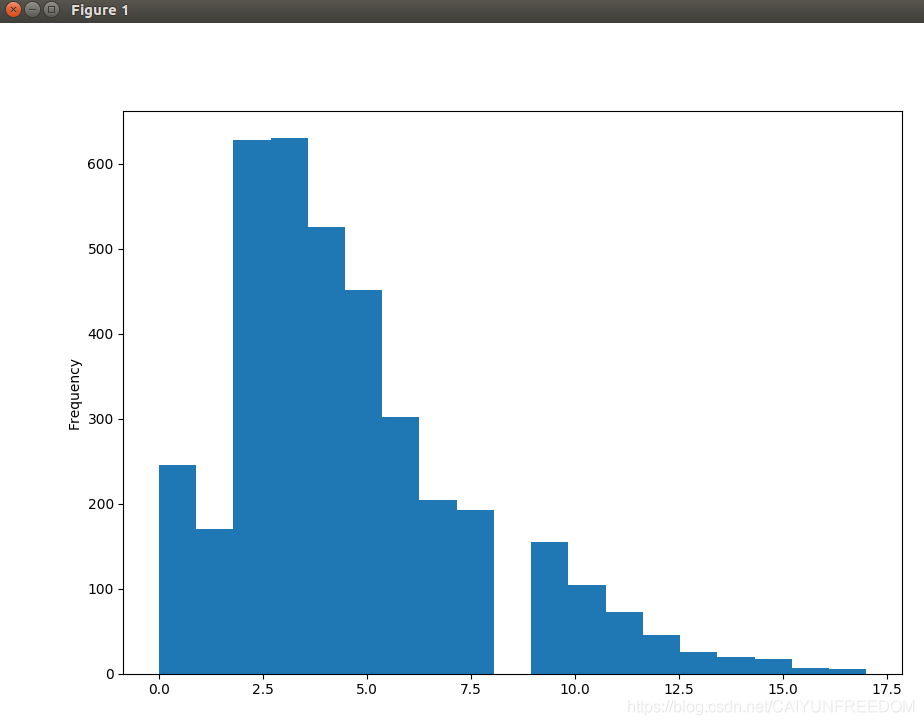
import pandas as pdimport matplotlib.pyplot as plt '''粗略统计二胎年龄差距se 为1 主申请人,多数为爸爸se为2共同申请人,多为妈妈和孩子se为0,others'''#difage = []class family: def __init__(self): self.mainpyear= None self.comPyear=[] self.diff = [] def diff_age(self): if len(self.comPyear)>2: self.comPyear = sorted(self.comPyear, reverse = True) #print(self.comPyear) if( self.comPyear[0]-self.comPyear[1]<18): self.diff.append( self.comPyear[0]-self.comPyear[1]) self.comPyear=[]if __name__ == '__main__': b= pd.read_csv('a.csv', sep=',', dtype = {'id':str}) b['year']=pd.to_numeric(b['id'].str[6:10]) myf = family() for key,row in b.iterrows(): if( row['se']==1): myf.mainpyear = row['year'] myf.diff_age() elif( row['se']==2): myf.comPyear.append(row['year']) #myf.diff_age() #print(myf.diff) a = pd.Series(myf.diff) a.plot.hist(bins =19 ) plt.show() 

结论:二胎年龄差距,2,3岁的家庭最多。
转载地址:http://tfpg.baihongyu.com/
你可能感兴趣的文章
Nginx Lua install
查看>>
nginx net::ERR_ABORTED 403 (Forbidden)
查看>>
Nginx SSL私有证书自签,且反代80端口
查看>>
Nginx upstream性能优化
查看>>
Nginx 中解决跨域问题
查看>>
nginx 代理解决跨域
查看>>
Nginx 动静分离与负载均衡的实现
查看>>
Nginx 反向代理 MinIO 及 ruoyi-vue-pro 配置 MinIO 详解
查看>>
nginx 反向代理 转发请求时,有时好有时没反应,产生原因及解决
查看>>
Nginx 反向代理解决跨域问题
查看>>
Nginx 反向代理配置去除前缀
查看>>
nginx 后端获取真实ip
查看>>
Nginx 多端口配置和访问异常问题的排查与优化
查看>>
Nginx 如何代理转发传递真实 ip 地址?
查看>>
Nginx 学习总结(16)—— 动静分离、压缩、缓存、黑白名单、性能等内容温习
查看>>
Nginx 学习总结(17)—— 8 个免费开源 Nginx 管理系统,轻松管理 Nginx 站点配置
查看>>
Nginx 学习(一):Nginx 下载和启动
查看>>
nginx 常用指令配置总结
查看>>
Nginx 常用配置清单
查看>>
nginx 常用配置记录
查看>>